인프런 커뮤니티 질문&답변
컴포넌트구조중 어디까지 토큰 등록이 가능할까요?
해결된 질문
작성
·
241
1
안녕하세요. 범쌤님~ :)
두가지 질문드립니다.
질문1. > 아토믹디자인 방식 중 어느단계까지 토큰 등록이 가능할까요?
토큰 등록 가능 범위에 대해 알고싶습니다.
저는 원래 아토믹 디자인 방식중 조직체단계까지는 토큰등록이 가능하다고 생각했는데
지금 강의에는 아원자 단위(글로벌) 까지만 등록하는 법을 알려주시더라구요.
질문2. > 만약 아원자단위(글로벌) 까지만 등록이 되면 이미 구현되어있는 상황에 어떤 장점이 있을까요?
저는 토큰 스튜디오를 사용하면 저희가 조직체 단계까지는(아무리못해도 원자단위 까진(버튼,인풋))
토큰으로 등록을 해서 개발자분들이 Json으로 추출해서 사용하실꺼라고 생각을 하고있었거든요.ㅠ
그럼 공통 컴포넌트를 저희가 디자인해서 코드로 사용하는 방식이 되는거라 정말 나이스한것이라고 생각했어요.
참고로 저는 이미 개발 구현되어있는 상황입니다.
아원자단위까지만 등록을 하는거면 굳이 토큰스튜디오로 다시 개발에 전달드리는게 의미가 있을까 싶어서요.
(개발<>디자인 끼리 정의해있는 공통 요소들이 개발상 정리 되어있는 상태)
답변 1
1
안녕하세요 hongsi0602 님 :)
답변1. 아토믹 디자인 방식의 토큰을 뽑아내는 방법은 디자인과 개발마다 다르며 필요하다면, 분자, 조직체까지 토큰으로 뽑아내 사용할 수 있습니다. 다만 토큰 스튜디오를 사용해 토큰을 관리할 경우 아원자보다 더 큰 토큰들은 유로 시스템으로 관리가 가능합니다. 영상 강의에서는 무료로 사용할 수 있는 범위 까지만 설명드렸습니다 :)
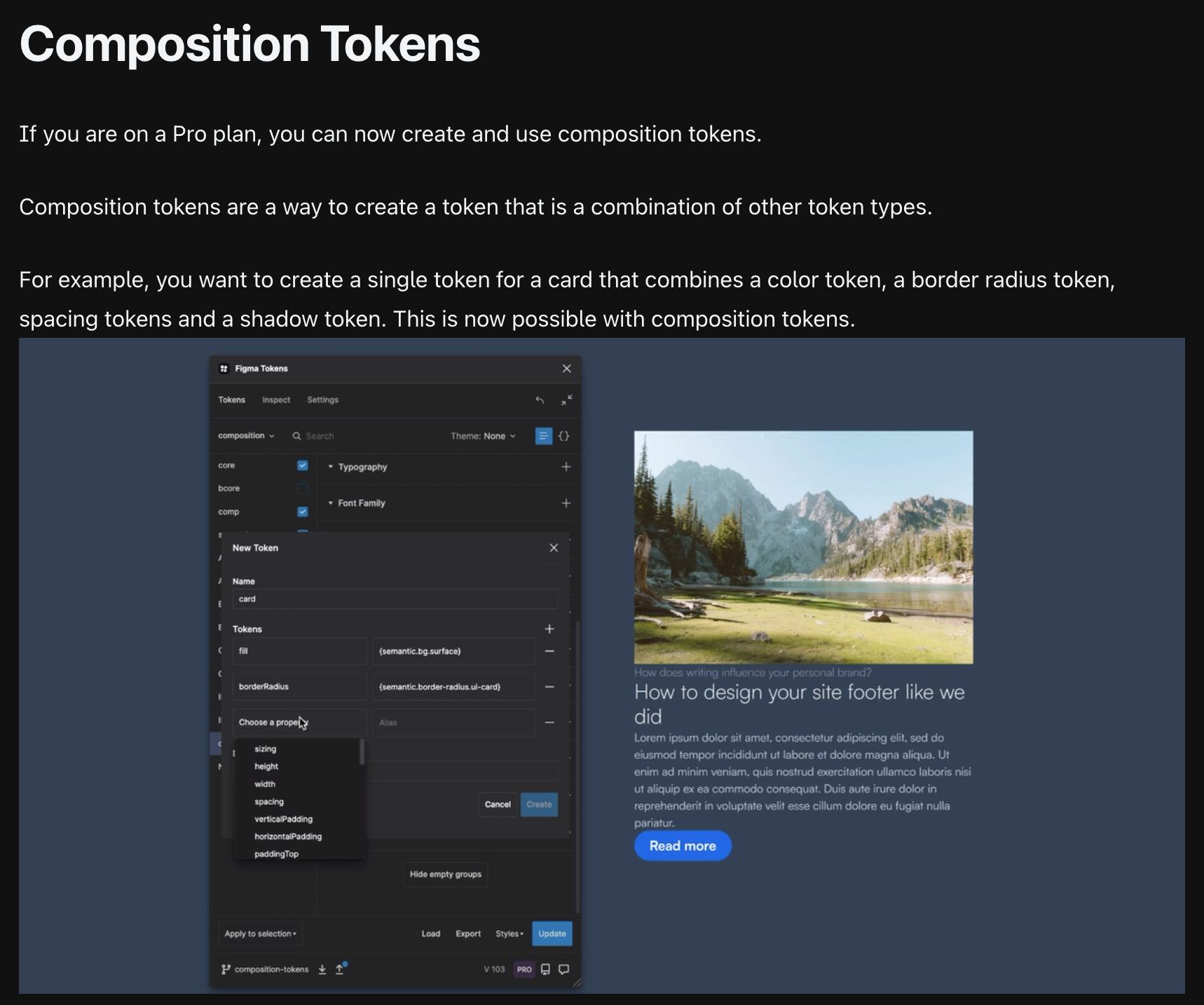
 https://docs.tokens.studio/available-tokens/composition-tokens
https://docs.tokens.studio/available-tokens/composition-tokens
답변2. 토큰을 개발자에게 handoff 해주는 이유는 단순히 디자인된 컴포넌트를 쉽게 그릴 수 있어서 보다는 개발자의 입장에서는 전역으로 관리되는 theme를 받아와 모든 컴포넌트들 사이에서도 그 theme를 사용할 수 있어야 개발이 용이해집니다. 그때 전역(app.jsx) 에 theme.provider를 설정해 전역에서 토큰들을 inject(주입)시켜주게 되므로 아무리 depth가 깊은 컴포넌트에서도 해당 토큰들에 접근해 스타일링이 가능해지는것이죠.
그리고 그 theme의 값들이 static tokens이 아닌 living(살아있는) tokens 이라면 더욱더 유지보수 측면에서도 이득을 가져올 수 있습니다.
1번 질문에 대한 내용과 약간 겹치는듯 합니다만, 토큰들을 아원자입자보다 큰 분자의 형태로도 관리하기 보다는 작은 토큰들을 바탕으로 컴포넌트를 하나씩 구성하다보면 그게 우리 회사만의 분자와 조직체 토큰이 되지 않을까 생각합니다. (저는 더 큰 구조의 토큰이 필요하다고 느낀적이 없습니다.)
이미 토큰들이 구현이 되어있고, 그 토큰들을 바탕으로 개발이 진행된 상태라면, 토큰 스튜디오의 토큰들을 다시 전달해줄 필요는 없습니다. 다만 현재 사용하고 있는 토큰들이 living tokens인지를 확인해 보시고, 혹시 디자인 과 sync가 되어 있지 않다면 토큰 스튜디오의 handoff를 고려해 보세요.
감사합니다 :)
