인프런 커뮤니티 질문&답변
미니 프로제트에서 map의 요소를 왜 찾지 못하는지 모르겠습니다
작성
·
376
0
- 학습 관련 질문을 남겨주세요. 상세히 작성하면 더 좋아요!
- 먼저 유사한 질문이 있었는지 검색해보세요.
- 서로 예의를 지키며 존중하는 문화를 만들어가요.
- 잠깐! 인프런 서비스 운영 관련 문의는 1:1 문의하기를 이용해주세요.

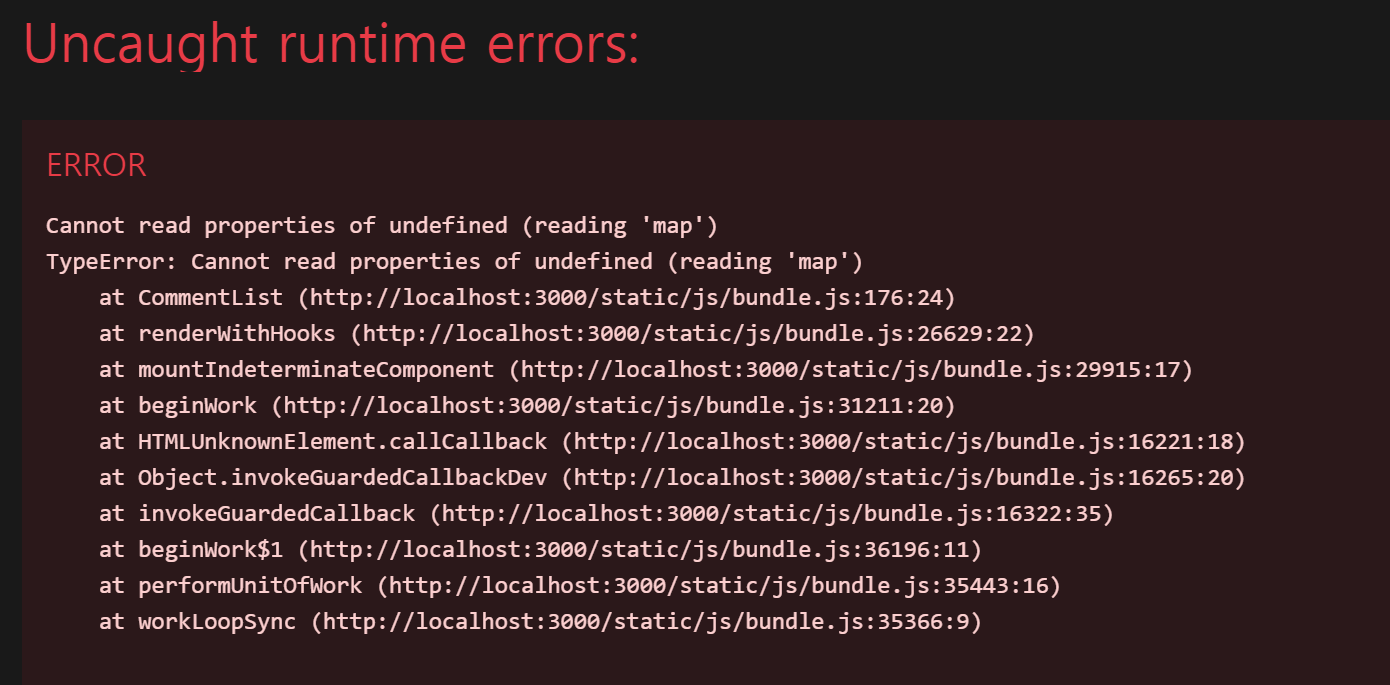
안녕하세요 미니 블로그 실습을 진행하던 중 위와 같은 오류를 발견하였습니다.
commentList 파일의 map함수를 보았는데, 분명 배열이여서 map함수가 실행이 되어야 하는데 찾이 못하더라구요
import React from "react";
import styled from "styled-components";
import CommentListItem from "./CommentListItem";
const Wrapper = styled.div`
display: flex;
flex-direction: column;
align-item: flex-start;
justify-content: center;
& > * {
:not(:last-child){
margin-bottom: 16px;
}
}
`;
function CommentList(props){
const { comments } = props;
return (
<Wrapper>
{comments.map((comment, index) => {
return <CommentListItem key={comment.id} comment= {comment}/>
})}
</Wrapper>
)
}
export default CommentList;혹시 힌트를 알 수 있을까요?
답변 2
0
스케치
질문자
import React from "react";
import styled from "styled-components";
import CommentListItem from "./CommentListItem";
const Wrapper = styled.div`
display: flex;
flex-direction: column;
align-item: flex-start;
justify-content: center;
& > * {
:not(:last-child){
margin-bottom: 16px;
}
}
`;
function CommentList(props){
const { comments } = props;
return (
<Wrapper>
{comments && comments.map((comment, index) => {
return <CommentListItem key={comment.id} comment= {comment}/>
})}
</Wrapper>
);
}
export default CommentList;위와 같이 수정하여 고쳤습니다.
data가 불러들는 것보다 브라우저에서 파일을 읽는 것이 빠라서 발생한 오류라고 해서 위와 같은 해결 방법을 사용했습니다.
질문에 답변해주셔서 감사합니다:)
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
아무래도 comments가 props로 제대로 전달이 안된 것 같습니다.
실제로 CommentList 컴포넌트를 사용하는 쪽 코드를 보여주실 수 있을까요?
만약 해당 부분에 오타가 있다면 수정한 이후에 정상적으로 작동하는지 먼저 확인해보시기 바랍니다!
감사합니다.

해결되셨다니 다행입니다!