인프런 커뮤니티 질문&답변
23분29초 질문있습니다!
해결된 질문
작성
·
142
0
body에서 컨텐트박스는 1 보더박스는 3으로 설정했는데, head의 style 안에 박스사이징 하는 부분을 건들였을 때 왜 박스2의 크기가 박스1의 크기를 따라가는 건가요?
답변 2
2
노원두
지식공유자
안녕하세요! 지민님!
해당 수업내용의 핵심은 아래와 같습니다!

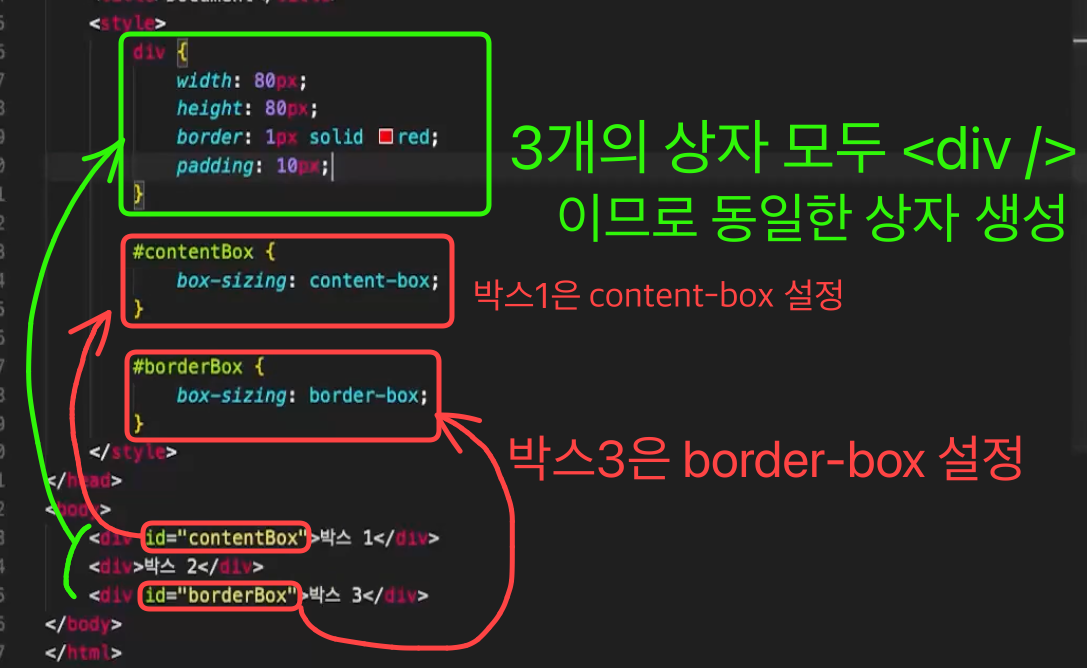
먼저, 3개의 태그 모두 <div /> 로 만들어져 있으므로, <style />내의 div {} 부분의 css가 적용이 돼요!
id="contentBox" 라고 되어있는 상자는, 위 1번에 추가적으로 box-sizing이 content-box로 적용이 됩니다!
id="borderBox" 라고 되어있는 상자는, 위 1번에 추가적으로 box-sizing이 border-box로 적용이 됩니다!
그렇다면, 마지막으로 박스2는 왜 박스1과 똑같을까요?!
이것은 content-box가 default 값이기 때문이랍니다!^^(박스1과 박스2는 별개이며 따라가지 않아요!)
하지만, 실제 실무에서는 border-box를 사용하기 때문에, default 값으로 놔두지 마시고, border-box로 변경하여 작업해 주세요!^^
1
