인프런 커뮤니티 질문&답변
삭제후 alert를 띄우는 코드
작성
·
424
0
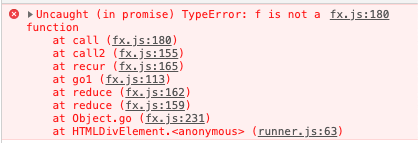
confirm을 통해 삭제 후 '삭제되었습니다.' alert를 띄울 때 동작은 잘 되는데 아래와 같은 에러가 뜨는 이유가 궁금합니다.

_.go(
Images.fetch(),
Images.tmpl,
$.el,
$.append($.qs('body')),
$.findAll('.remove'),
$.on('click', async ({ currentTarget }) => (
await Ui.confirm('정말 삭제하시겠습니까?') && (
_.go(
currentTarget,
$.closest('.image'),
$.remove,
await Ui.alert('삭제되었습니다.'),
)
)
))
);답변 2
1
유인동
지식공유자
안녕하세요! 다양하게 응용해보려고 하고 계시군요.
정확하게 되고 계신건아니에요. 삭제되었다는 얼럿 부분 코드가 먼저 실행되고 계십니다.
1: await Ui.confirm('정말 삭제하시겠습니까?')2: await Ui.alert('삭제되었습니다.')위 코드에서는 위와 같은 순서로 먼저 실행되고 있습니다. 그리고 await UI.alert('') 자리에는 함수로 평가되고 있지 않기 때문에 에러가 f is not a function 이라는 에러가 나오고 있는거에요.
아래와 같이 변경하시면 됩니다.
_.go(
Images.fetch(),
Images.tmpl,
$.el,
$.append($.qs('body')),
$.findAll('.remove'),
$.on('click', async ({ currentTarget }) => (
await Ui.confirm('정말 삭제하시겠습니까?') && (
_.go(
currentTarget,
$.closest('.image'),
$.remove,
() => Ui.alert('삭제되었습니다.')
)
)
))
);혹은 이런것도 방법입니다.
_.go(
Images.fetch(),
Images.tmpl,
$.el,
$.append($.qs('body')),
$.findAll('.remove'),
$.on('click', async ({ currentTarget }) => (
await Ui.confirm('정말 삭제하시겠습니까?') &&
_.go(
currentTarget,
$.closest('.image'),
$.remove) &&
Ui.alert('삭제되었습니다.'))) );0
