
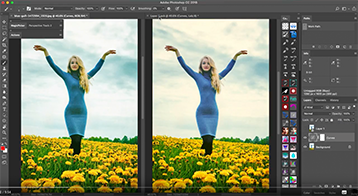
비전공자도 쉽게 배우는 포토샵 기초 강좌입니다. 빠르게 포토샵 툴을 배워야하는 디자인과 1,2학년 분들, 포토샵으로 부업하고 싶은 분들, 본인의 사업을 꾸미고 싶은 분들, 유튜브 크리에이터나 블로그와 인스타그램을 운영하시는 분들이 배우면 아주 도움됩니다! 시작이 반입니다 여러분... 겁먹지 마세요.
무료

15% 할인
8개 남음•전체 구매 적용포토샵 👉 일러스트레이터 👉 어도비 XD 👉 HTML, CSS 👉 JavaScript 👉 jQuery










왕초보
디자인 기본 스킬부터 차근차근 익히고픈 분

웹디 새내기
웹코딩 배워야 하는 웹 디자이너 지망생

자바스크립트?
반응형 웹 디자인에 관심있는 분

jQuery?
실무에서 jQuery 제대로 써먹고픈 웹 디자이너
총 7개 코스

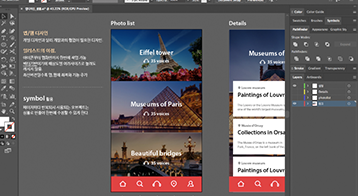
혹시 남이 만들어 둔 jQuery 코드를 이해안하고 자동적 Ctrl + C/V를 하고 있진 않나요? 실무에서 가장 빈번하게 사용되는 jQuery 여러 함수들과 이벤트들을 알아보고, 직접 사용해 보면서 상황에 따라 어떤 함수들을 써야하는지 의미를 알고 더 나아가 직접 수정하고 만들 수 있도록 도와주는 실무형 jQuery 강좌입니다. 기본 강의 말고도 실무에 자주 사용되는 jQuery 플러그인을 사용하여 실무에 필요한 기능들을 알아보도록 합니다.
비공개